Earlier today, .net magazine (@netmag) asked the Twitterverse if “cloud hosting” was simply a new buzzword for dedicated hosting, or something different. I replied:
“It’s certainly different, but requires more know-how and the difference won’t be felt by 90%+ of those who would consider it.”
I don’t want to post a lengthy article, but I thought I would try to back my claim with a little bit of math. Fair warning: this is common-sense math that might not hold water in real-life situations (somewhere between damned lies and statistics?) so you are forewarned.
Cloud hosting differs from “normal” hosting in that the host services are distributed across multiple servers. In theory, something as simple as running a web server alongside a separate database server could be considered a form of “cloud”. However, the typical selling point of cloud hosting is extreme scalability–that you quickly expand your website to run on many servers at once, and later turn off or simply discard spare servers when they are not needed.
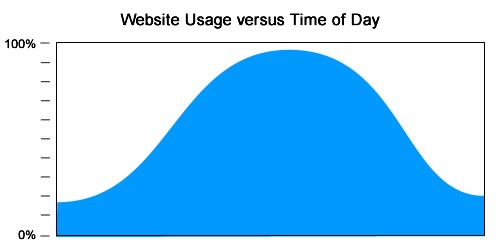
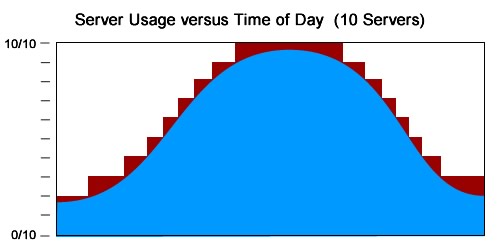
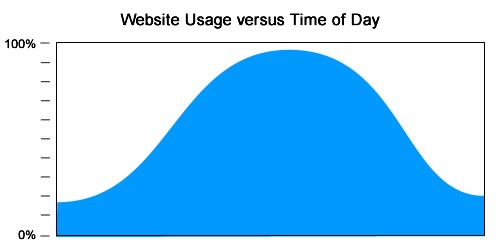
This is a very attractive option for large sites and web services, as traffic–and thusly bandwidth, CPU and other resource usage–varies widely by time of day, and by day of week. The traffic to any given website in a 24-hour period resembles something like this:

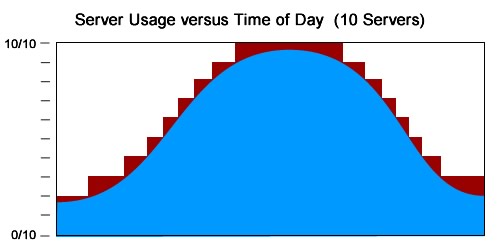
Consider a website that requires ten servers to operate at peak usage. Cloud hosting seems like a very nice option:
 During non-peak hours, the website can run on as few as two servers. By not having to pay for the remaining servers when they are not needed, the website can save a significant amount of hosting costs.
During non-peak hours, the website can run on as few as two servers. By not having to pay for the remaining servers when they are not needed, the website can save a significant amount of hosting costs.
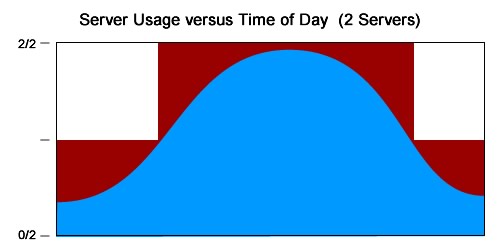
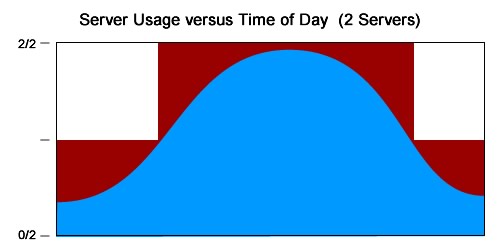
However, these advantages of cloud hosting are not as great for smaller operations. Consider a smaller website that only requires two servers to operate at peak usage:
 For a smaller website like this, cloud hosting provides far less control and with far greater risk. The operator of the website must make a choice: turn the second server on early and incur additional hosting costs, or delay turning on the second server as long as possible, and risk site performance issues. And because the required “turn-on” point occurs when traffic is climbing at its fastest, the risk of performance issues is a very real thing.
For a smaller website like this, cloud hosting provides far less control and with far greater risk. The operator of the website must make a choice: turn the second server on early and incur additional hosting costs, or delay turning on the second server as long as possible, and risk site performance issues. And because the required “turn-on” point occurs when traffic is climbing at its fastest, the risk of performance issues is a very real thing.
Still, there will be a period of time at which the website simply will not need a second server. The website operator must decide if that downtime will result in actual savings over a traditional virtual dedicated hosting plan.
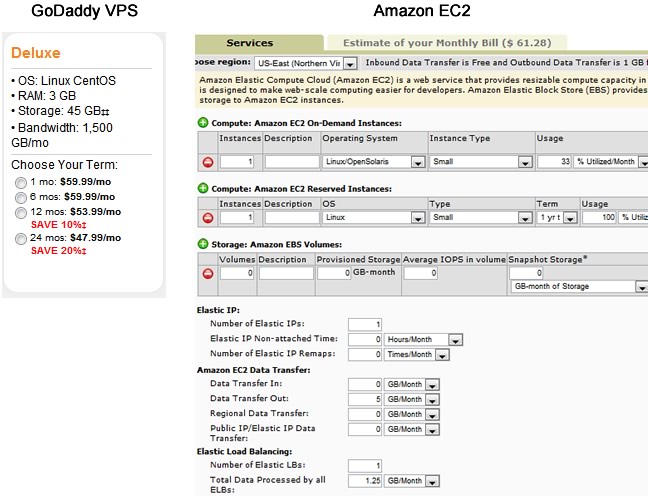
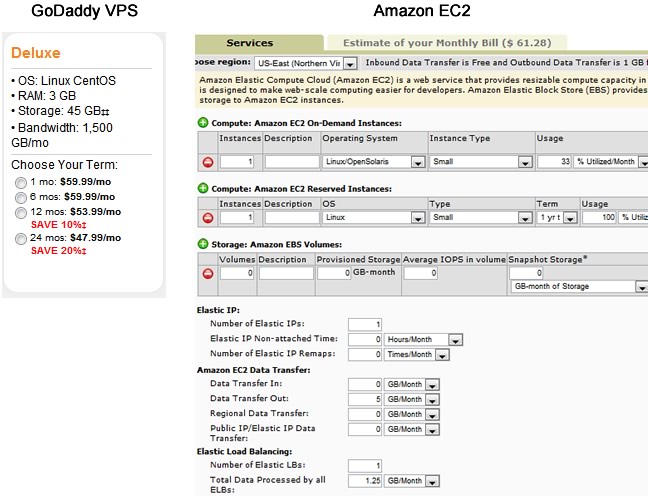
To get a very rough idea, I have specced out comparable plans between a GoDaddy VPS and a “cloud” of two Amazon EC2 “small” servers:
 I tried to give Amazon every possible advantage in this case–I’ve neglected to take GoDaddy’s 12-month discount into account, and I’ve specified an extremely low amount of data transfer for a website that would require such a meaty hosting plan. Even still, the EC2 solution is only competitive in price if the second server sees 33% or less utilization. And were I to expect greater bandwidth requirements, Amazon’s cost quickly becomes much more expensive.
I tried to give Amazon every possible advantage in this case–I’ve neglected to take GoDaddy’s 12-month discount into account, and I’ve specified an extremely low amount of data transfer for a website that would require such a meaty hosting plan. Even still, the EC2 solution is only competitive in price if the second server sees 33% or less utilization. And were I to expect greater bandwidth requirements, Amazon’s cost quickly becomes much more expensive.
There are costs to cloud hosting well beyond dollar amounts, as well. Upgrading to a “cloud” environment introduces many new layers of complexity–load balancing, instance management, network file handling, and much much more. Amazon’s administrative console is extremely powerful and helpful, but even still, the learning curve can be incredibly steep.
I don’t mean to make a case against cloud hosting. It really is an amazing tool for an organization that needs to scale, and scale big. I would simply caution this:
Do not overestimate your need for cloud hosting.
If you are first and foremost a web designer, and you aren’t what you would consider a “server guy”, cloud hosting is probably beyond your needs and will definitely overwhelm you. If you are more savvy, or are in a large enough organization to have one of the aforementioned “server guys”, block out a good amount of time for learning in-depth about cloud hosting and developing a plan for when and how to best implement it.
P.S. I also don’t mean to paint Amazon in such a poor light. I use them as an example simply because they are the best cloud example. For reasons greater than simple math concepts, I would still recommend an EC2 a million times over a GoDaddy VPS. (I would simply not recommend a GoDaddy VPS, period.)
For anyone who cares, these are my personal recommendations for choosing virtual/cloud hosting.
- Avoid GoDaddy. The numbers are very competitive, but in my experience their servers are extremely inundated by “bloat”. I suspect they also spread CPU resources very thin.
- Avoid the Amazon “Free Tier” EC2. This may seem like a great starter solution for web hosting, but there are often hidden costs related to disk usage. Consider this option only for testing the Amazon platform.
- For small servers, consider Linode. This is where I currently reside. The numbers on its pricing plans seem less competitive than GoDaddy, but the quality of the hosting service and environment is top-notch. (Disclaimer: If you sign up via the link above, I will receive a referral in the form of a discount. This does not affect my opinion of Linode, but I can most certainly appreciate discounted hosting costs.)
- Watch the Amazon Large EC2. When you can afford it, or when your website starts to outgrow something like the Linode 1536, jump to Amazon and settle in on a Large EC2. At this size, I feel Amazon becomes far more economical than any other option. You still don’t need cloud computing yet, but when you do, you’ll be on a platform that’s more than capable for doing so.




 During non-peak hours, the website can run on as few as two servers. By not having to pay for the remaining servers when they are not needed, the website can save a significant amount of hosting costs.
During non-peak hours, the website can run on as few as two servers. By not having to pay for the remaining servers when they are not needed, the website can save a significant amount of hosting costs. For a smaller website like this, cloud hosting provides far less control and with far greater risk. The operator of the website must make a choice: turn the second server on early and incur additional hosting costs, or delay turning on the second server as long as possible, and risk site performance issues. And because the required “turn-on” point occurs when traffic is climbing at its fastest, the risk of performance issues is a very real thing.
For a smaller website like this, cloud hosting provides far less control and with far greater risk. The operator of the website must make a choice: turn the second server on early and incur additional hosting costs, or delay turning on the second server as long as possible, and risk site performance issues. And because the required “turn-on” point occurs when traffic is climbing at its fastest, the risk of performance issues is a very real thing.