There has been a little buzz lately about what the next version of Firefox should look like, and it’s certainly different. The latest idea seems to put the tab, and tab-like items such as apps and workspaces, in the sidebar. It’s either innovative, or an ode to iTunes, depending on who you’re talking to.
I personally oppose making our browsing experience dependent upon “workspaces” or categories… It would take too much work for everyday browsing, it’s presumptuous to expect it would actually match most people’s browsing patterns, and it’s only adding another layer of organization to the browser, as tabs (or whatever tabs become) are still in there somewhere. Workspaces could be useful for advanced users, but let’s not build our browser around them.
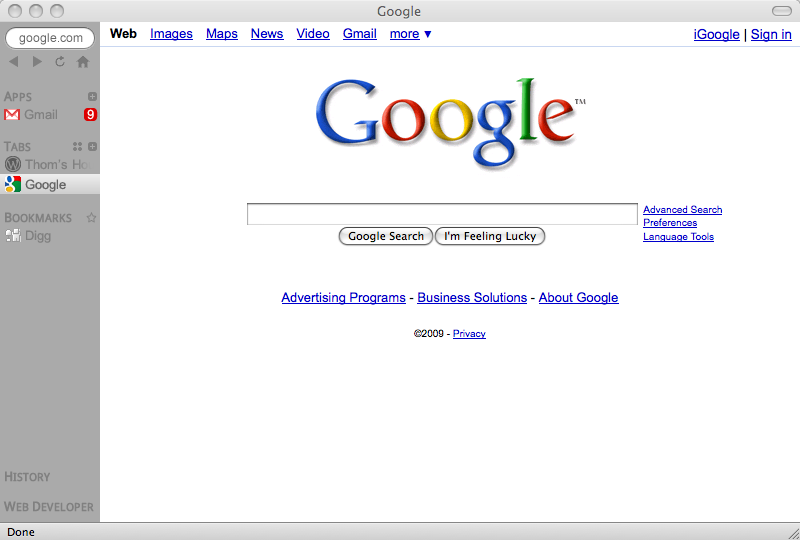
I do, however, like the general trend towards moving things into the sidebar. As I commented on Mozilla designer Aza Raskin’s blog, there are many reasons to consider this a good move. In fact, I say let’s take things to the next step and move the entire browser UI into the sidebar. I spent an evening in Fireworks layout out such a design, and here’s what I came up with:
I probably went just a bit too extreme on how compact I made the sidebar (which of course, ought to be resizable anyway) but I wanted to drive home the point: done right, this exodus to the sidebar can improve simplicity, usability, and aesthetics. The sidebar is the new awesome bar. I’ll break things down by component:
- Address Bar/Awesome Bar: Firefox (and Chrome, too) have gone a long way to making the address bar more useful, and ubiquity will take us even further down that road. But there’s still one big problem: it’s a real-estate hog. Most of the time, if I ever even type in an address these days (more likely I’m following a link or a book mark), I just type, press enter, and forget about it. Why is it constantly hovering over my window? When it doesn’t have focus, it should condense down and slide into the sidebar. Give my web page the full height of the screen to work with. When you click into the space–boom–it slides back out for you. It might also be a good idea to provide a delete button on-hover (a la OS X/iPhone search fields).
- Back, Forward, Reload/Stop, and Home: The only four buttons we need. Even in the current Firefox incarnation, these would easily fit into the sidebar, so why not?
- Apps: Not sure where this idea originated, but it was on Aza Raskin’s mock-up, and I think it’s a great idea. I hope these are not just “supertabs” in that they stick to the top, but that they provide additional functionality: Available in all windows, always open in the background, personalize the name in sidebar, etc. I think the option to “maintain a separate cookie/session” for an app would be a neat idea too, as we could then maintain a “Personal Gmail” app and a “Work Gmail” app running without interference, and without the need for an addon. I also think that Mozilla, Google, and Apple should work together on some sort of web application notification system (some extension of the dom or the navigator object). As we think of web sites more and more as applications, we need to have the level of interactivity that we’d have with desktop apps, and flashing a message in the title attribute just doesn’t cut it any more. We should have both numeric notifications (i.e. 9 new messages, as pictured above) and Growl-style textual notifications.
- Tabs: Not much to this, except I do think it’s important to give users a “show all tabs” button. Let’s not be so concerned about doing things “the Firefox way” (differently) that we fail to acknowledge a good user interface element when it comes around.
- Bookmarks, Feeds (Not Pictured), History, Addons: What’s great about this sidebar approach is that it really unifies the interface. All of these components can look the same and function in the same or similar manner. It also leaves it so that browser components are competing with each other for real-estate, not with the page content. I envision most of these components (except bookmarks) being collapsed by default, and expanding on-click accordion-style. They can either take up as much space as they need, or take over the whole sidebar, collapsing the other components. But once you click away from the sidebar, they collapse again.
- Themes/Styles: I know absolutely nothing about the current means of theming Firefox, but make this sidebar CSS-driven and I could create an entirely new theme from scratch in about five minutes. In fact, we could build customization into the browser (think similarly to Twitter’s interface) and let users set their own colors, backgrounds, etc.
A word of caution: let’s not throw out the baby in favor of trendy new bathwater. In my experience, most Firefox users do not use 20 tabs at once. They do not keep certain pages open, app-style, at all times. They’re perfectly happy with the current user interface, and if we completely abandon it, they will balk and move to Safari or Chrome or even IE8 for a more familiar experience. (See: Winamp. How many of us switched to iTunes when the ridiculous Winamp 3 UI came out?) So we need to think out a way to make this new UI work both ways, and probably give users the option when they upgrade: UI elements at top (Firefox 3) or on the side (Firefox 4).
That said, if the next version of Firefox resembles this in any way, I will be eagerly awaiting the 4.0 beta.

Nice mockup. I don’t think we even need a home button. And how do you propose to show suggestions for the Awesome Bar? Isn’t that “textbox” too small on the side?
You can theme Firefox with Personas by Mozilla Labs. It changes themes instantly. Check it out.
As for the notification system for web apps, it’s coming soon (for Firefox at least). :) I’ve been trying to work on it for a long long time but I always get delayed by stupid bugs.
I still like the idea of a home button as an option. Whether it’s loading a bookmark or a set of bookmarks or a start page like Chrome… Maybe even give it the same functionality as a new tab. A lot of people still use the home button as part of their workflow, and I’m not a fan of taking features away from people cold-turkey. But I suppose there would be a “customize” feature for the sidebar just as there is for the current UI, so you could run it however you chose to.
I had some more detailed thoughts as to the behavior of the address/search field, but I didn’t have time to create mock-ups for them. But I envision on-click, the field sliding out and expanding to the full width of the window, similar to how the address and search fields do on Mobile Safari. So your “awesome bar” results would display in their own scrollbox underneath the expanded address field, just as they do in the current Firefox UI.
I fiddled with Personas last year… and again just now. I’m not really wild about it… Seems too involved for a casual user, too rudimentary for a really particular designer. But even with a persona-type setup, I think it’d be easier to make a unified sidebar look good than a bunch of ad-hoc toolbars and buttons.
It’s great to hear that there’s work being done on web app notifications, even if it’s just in Firefox for now. (Firefox certainly exerts an influence on the other browsers.) Let me know when it’s ready for prime time, and I’ll do what I can to help cheer-lead for it.
I just followed this link from http://informationarchitects.jp/designing-firefox-32/#comment-152956 .This is so much better than the garbage they came up with. I go through several hundred sites a day for either research or entertainment. This mock-up would work so much better. I also switched away from Winamp when AOL ruined it.
This takes one of the best add-ons for Firefox (AIO Sidebar) and makes it better. One thing that I would do is have the sidebar auto-hide without redrawing the page when it pops back up. If you are not using a wide screen monitor, sidebars take up too much room.
Yeah, I’m not too sure if making our browser look *exactly like iTunes* is the way to make progress… My mockup is a bit more similar to Aza Raskin’s, which seems to be a much more practical approach: http://www.azarask.in/blog/post/firefoxnext-tabs-on-the-side/
I had actually planned on writing about an auto-hide feature, but I didn’t feel like going into that much detail. At only fifty pixels wide, I’m not sure if I would need an auto-hide personally… But it should definitely be built-in for user choice, if people want a larger sidebar or whatever. Actually, I envision two related features–an auto-slide where the sidebar widens as you roll over it, and a forced hide mode where the sidebar completely collapses and you have to click an arror or something to show it again. The latter feature would force the screen to redraw, but it would prevent the sidebar from getting in the way if you’re doing something mouse-precise in the frame (such as playing a flash game).
I don’t actually work for Mozilla (just a contributor and Mozilla GSOC student) but I predict that web app notifications will become a part of the browser soon. So, here’s the initial version of what I was talking about –
http://abcdefu.wordpress.com/2009/06/09/introducing-yip-an-unified-notification-system-for-the-web/
Congrats on gettin Yip out the door, Abi… Been seeing a lot of buzz about it, cool to see it getting attention.